1. 블럭(block) 요소/인라인(inline) 요소
1) 블럭(block) 요소
: 한 줄 단위로 영역이 잡히고, 줄바꿈이 된다.
- <div>, <p>, <pre>, <h>
2) 인라인(inline) 요소
: 내용(content) 부분만 영역이 잡히고, 줄바꿈 없이 옆으로 배치된다.
- <span>, <label>, <input>, <img>, 글자 관련 태그
2. width/height
: 내용(content) 영역의 크기를 조절한다.
① 크기를 고정할 땐 px를 사용한다.(고정 길이)
② 크기를 변경할 수 있게 할 땐 %를 사용한다.(가변 길이)
3. display
: 블럭 요소와 인라인 요소의 속성을 변경하여 배치 방식을 변경시킨다.
- display: inline/inline-block/block;
① inline: content 영역만 잡히고 줄바꿈 없이 옆으로 배치시킨다.
width와 height가 적용되지 않는다.

② inline-block: inline으로 배치하되 width와 height를 유지한다.

③ block: 한 줄 단위로 영역이 잡히고 줄바꿈이 된다.

4. 배치와 관련된 스타일
1) position: absolute/relative/static/fixed;
: 페이지의 요소를 자유롭게 배치한다.
① absolute: 원하는 위치를 지정하여 배치한다.
이때, 부모/조상 요소의 position이 relative여야 한다.
** relative: 절대위치를 정하기 위한 기준을 잡아준다. 기준점을 잡지 않으면 body가 기준점이 된다.
② relative: 이전 요소와 연결하여 자연스럽게 배치한다. 위치를 지정할 수 있다.
③ static: 요소를 문서의 흐름에 맞추어 배치한다.(기본값)
④ fixed: 지정한 위치에 고정한다.
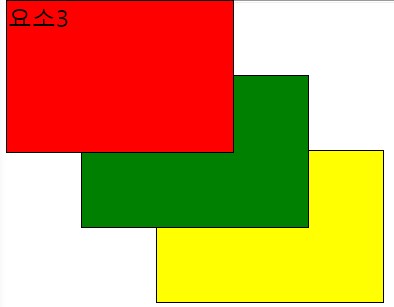
2) z-index: 값;
: 페이지 내의 요소들을 위로 차례대로 쌓는다.
- 속성값이 클 수록 가장 위에 배치된다.

3) visibility: visible/hidden/collapse;
: 페이지 내의 특정 요소들을 보이게 혹은 보이지 않게 한다.
① visible: 요소를 보이게 한다.(기본값)
② hidden: 요소를 안보이게 하되 페이지 공간은 차지한다.
③ collapse: 표의 행과 열, 행 그룹, 열 그룹 등에서 지정하면 서로 겹치게 조절할 수 있다.
이때, 이외의 영역에서는 hidden으로 처리한다.
4) float: right/left/none;
: 페이지 내의 요소의 위치를 좌우 지정한다.
5) clear: right/left/none/both;
: 페이지 내에 float가 설정돼있으면 그 속성을 초기화시킨다.