1. 배경과 관련된 스타일
1) background-color: 색상;
: 배경색을 지정할 때 사용한다.

2) background-clip: border-box/padding-box/content-box;
: 배경을 적용할 범위를 지정할 때 사용한다.
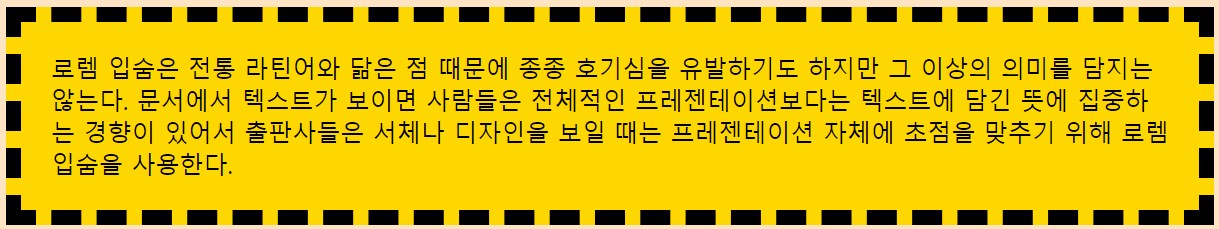
① background-clip: border-box;
: 테두리까지 배경을 적용한다.

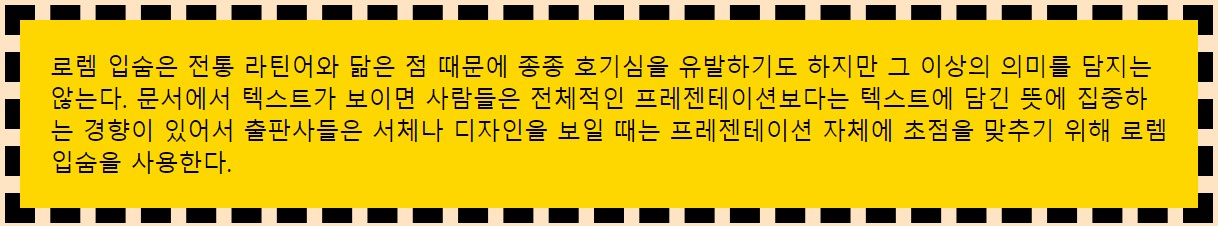
② background-clip: padding-box;
: 테두리 바로 안쪽 패딩 영역까지 배경을 적용한다.

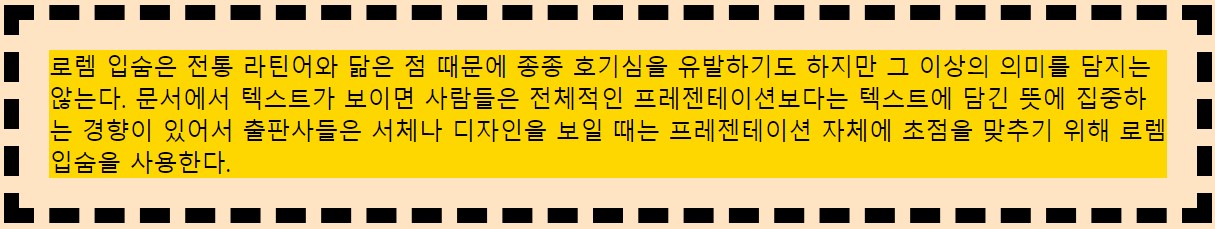
③ background-clip: content-box;
: 내용이 있는 부분만 배경을 적용한다.

2. 배경 이미지와 관련된 스타일
1) background-image: url(경로);
: 이미지를 가져올 경로를 작성하여 해당 이미지를 배경으로 설정한다.
2) background-repeat: repeat/repeat-x/repeat-y/no-repeat;
: 이미지를 어떻게 반복할 것인지 설정한다.
- repeat(반복), repeat-x(x축 방향으로 반복), repeat-y(y축 방향으로 반복), no-repeat(반복안함)
3) background-size: auto/contain/cover/px %;
: 이미지 크기를 설정한다.
4) background-position: left/right/center top/bottom/center/px %;
: 배경 위치를 설정한다.
5) background-attachment: scroll/fixed;
: 화면이 위아래로 움직였을 때 배경이 움직이지 않게 설정한다.
- background-attachment: scroll; : 배경이 움직인다.(기본값)
- background-attachment: fixed; : 배경이 고정된다.