반응형
1. padding
: 내용 영역(content)과 테두리 영역(border) 사이의 여백을 조정하는 속성이다.
- 기준이 되는 <div> (padding과 margin 적용할 때 사용)
<head>
<style>
origin-div{
background-color: lightblue;
border:10px solid black;
width: 100px;
height: 100px;
}
</style>
</head>
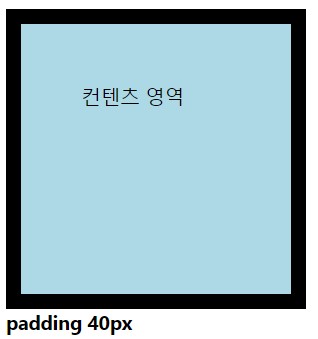
1) padding: px;
: 위아래쪽과 양 옆쪽과의 사이의 여백을 한번에 조정한다.

2) padding: px px;
: 위아래쪽과 양 옆쪽 순으로 여백을 조정한다.

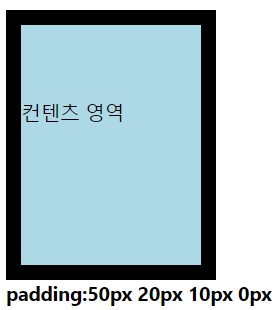
3) padding: px px px px;
: 윗쪽→오른쪽→아래쪽→왼쪽 순(시계 방향)으로 여백을 조정한다.

4) padding-top: px;
: 윗쪽과의 여백을 조정한다.

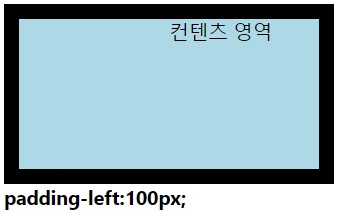
5) padding-left: px;
: 왼쪽과의 여백을 조정한다.

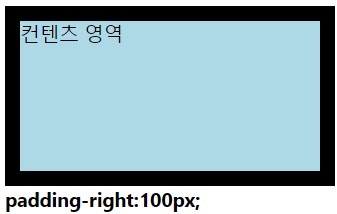
6) padding-right: px;
: 오른쪽과의 여백을 조정한다.

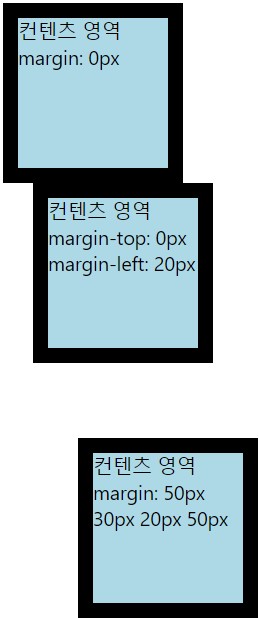
2. margin
: 타 요소들 간의 간격을 조정할 때 사용한다.
1) margin: px;
: 타 요소들 간의 위아래쪽, 양 옆쪽 간격을 한번에 조정한다.
2) margin: px px px px;
: 타 요소들 간의 상하좌우 간격을 조정한다.
3) margin-top: px;
: 타 요소들 간의 윗쪽 간격을 조정한다.
4) margin-left/right;
: 타 요소들 간의 왼쪽/오른쪽 간격을 조정한다.

반응형