반응형
폰트 설정하기
1) PC에 기본적으로 있는 글씨체 적용하기
<head>
#pcFont1{
font-family: '휴먼편지체';
font-size: 30px;
font-weight: bolder; /*bolder: 글씨 굵게 하기*/
font-style: italic; /*italic: 글씨 기울이기*/
}
#pcFont2{
font-family: '티스토리체', '궁서체';
font-size: 25px;
}
</head>
<body>
<p id="pcFont1">동해물과 백두산이 마르고 닳도록</p>
<p id="pcFont2">동해물과 백두산이 마르고 닳도록</p>
</body>- font-family : 글씨체
- font-size : 글씨 크기(크기 단위: px, %, em)
- font-weight : 글씨 굵기
- font-style : 글씨 모양
만약 PC에 없는 폰트로 지정하면 기본 폰트로 적용된다.
해당 폰트가 없을 때('티스토리체') 예비로 PC에 있는 폰트('궁서체')를 옆에 더 지정해주면 예비 폰트가 적용된다.
☞ 적용된 폰트

2) PC에 기본적으로 없는 글씨체 적용하기
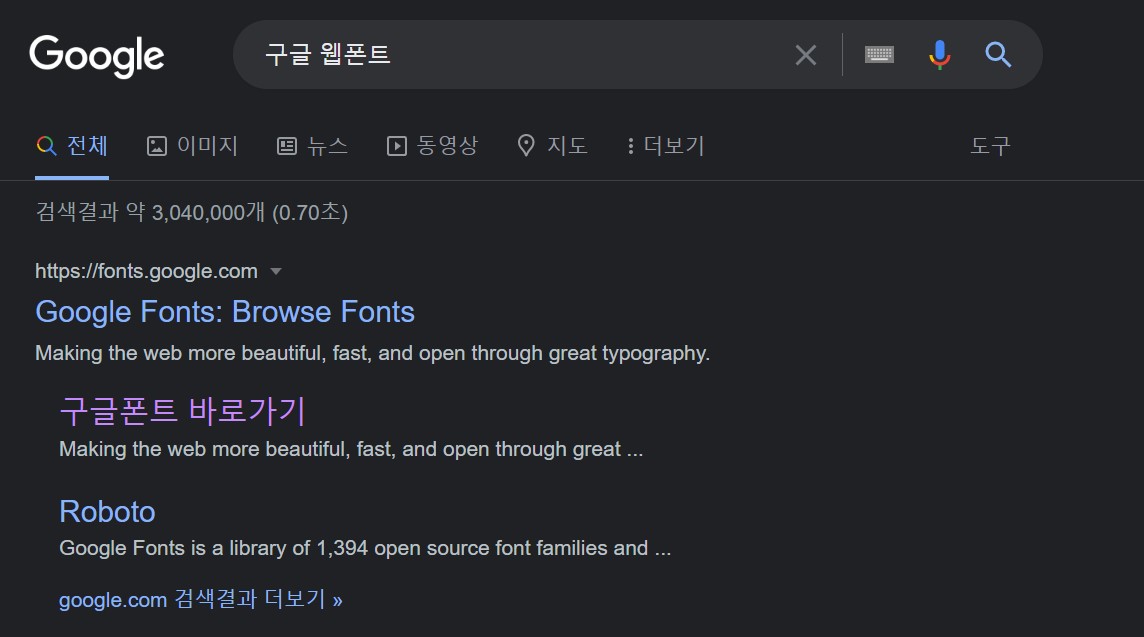
① 구글에서 '구글 웹 폰트' 검색한다. 한국어로 된 폰트를 사용하려면 '구글폰트 바로가기'로 들어간다.

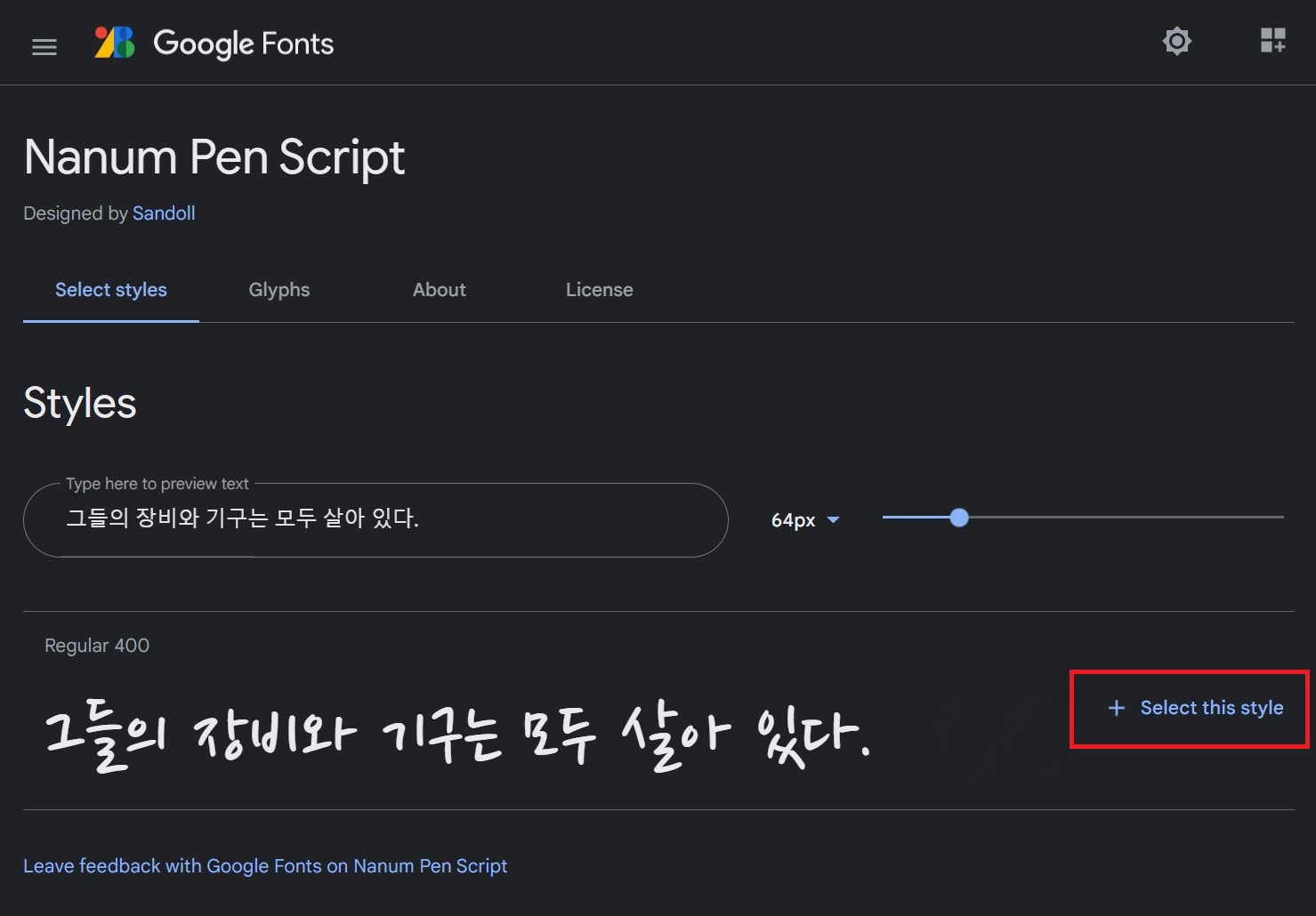
② 사용하고 싶은 폰트를 골라서 클릭하고 '+Select this style'을 누른다.

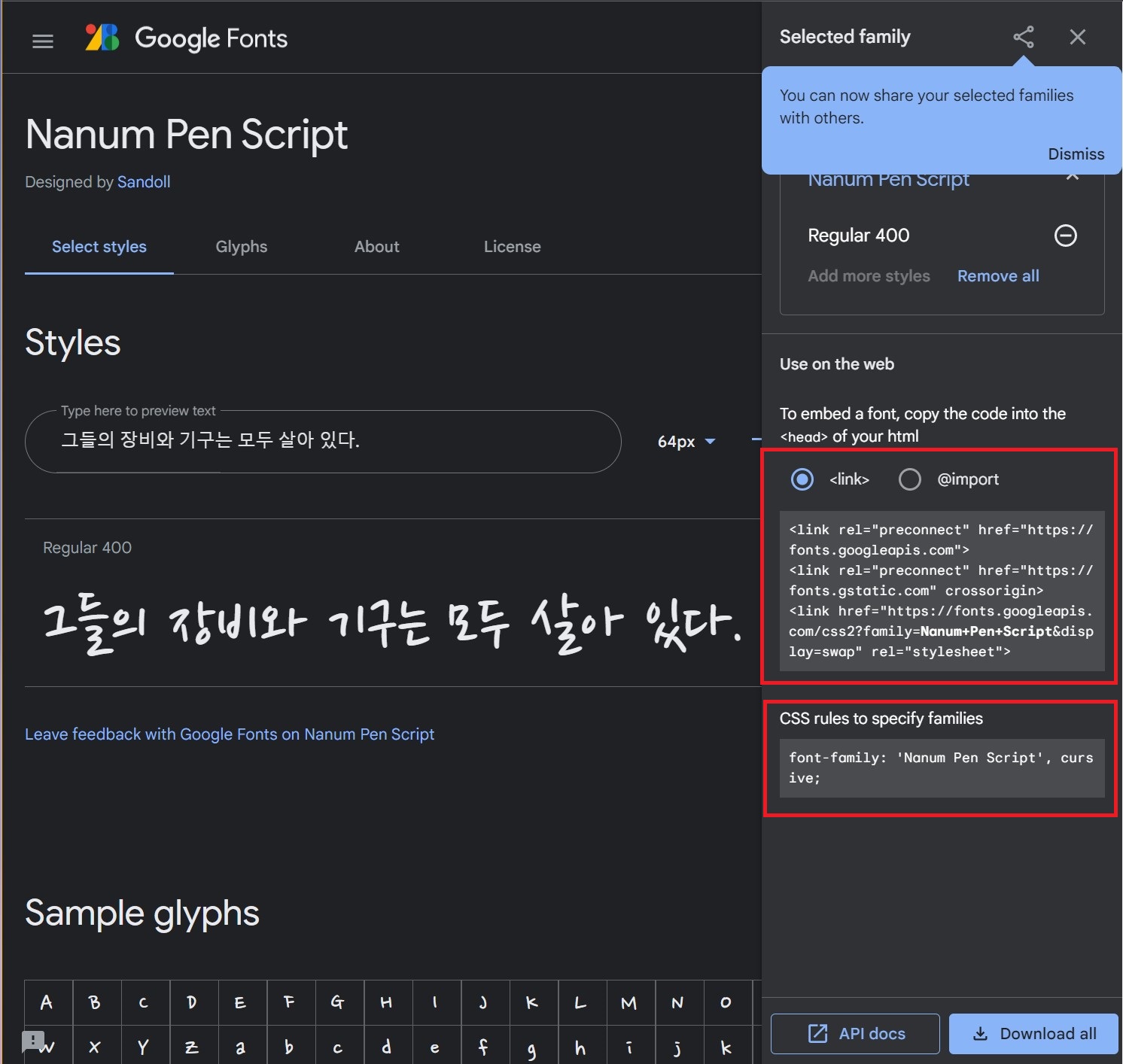
③ 우측에 Selected familiy 창이 뜨면 Use on the web에 <link>에 있는 링크를 싹다 복사한다.

④ 복사한 링크를 적용할 곳의 <head> 부분에 붙여넣기를 한다.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<title>폰트 스타일</title>
<style>
#song{
}
</style>
</head>
<body>
<p id="song">동해물과 백두산이 마르고 닳도록</p>
</body>
⑤ 그 다음, ③에서 CSS rules to specify families에 있는 font-family를 싹 복사한 후 <style>에 붙여넣는다.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<title>폰트 스타일</title>
<style>
#song{
font-family: 'Nanum Pen Script', cursive;
font-size: 3em;
}
</style>
</head>
<body>
<p id="song">동해물과 백두산이 마르고 닳도록</p>
</body>
☞ 적용된 폰트

반응형