반응형
블럭 요소와 인라인 요소
1) 블럭 요소
: 한 줄 단위로 영역을 차지한다. 블럭 요소는 줄바꿈이 적용되므로 줄바꿈을 하면 이미 존재하는 요소의
다음 줄에 출력된다.
- <h>, <p>, <pre>, <div> 등이 블럭 요소에 해당한다.
2) 인라인 요소
: 내용(content)에 해당하는 부분만 영역을 차지한다. 인라인 요소는 줄바꿈이 적용되지 않으므로 엔터를
쳐서 밑으로 내려도 옆으로 쭉 이어서 출력된다.
- <b>, <s>, <mark>, <input>, <img>, <label>, <span> 등이 인라인 요소에 해당한다.
<div> 태그와 <span> 태그
1) <div> 태그
: <div> 태그는 블럭 요소에 해당하며, 한 줄 단위로 영역을 차지하므로 줄바꿈이 적용된다.

<head>
<style>
#div1{
background-color: rgb(248, 154, 31);
}
#div2{
background-color: rgb(170, 226, 17);
}
#div3{
background-color:rgb(255, 0, 242)
}
div{
border: 1px solid black;
}
</style>
</head>
<body>
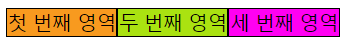
<div id="div1">첫 번째 영역</div>
<div id="div2">두 번째 영역</div>
<div id="div3">세 번째 영역</div>
</body>
2) <span> 태그
: <span> 태그는 인라인 요소에 해당하며, 내용 부분만 영역을 차지하므로 줄바꿈이 적용되지 않는다.

<head>
<style>
#span1{
background-color: rgb(248, 154, 31);
}
#span2{
background-color: rgb(170, 226, 17);
}
#span3{
background-color:rgb(255, 0, 242)
}
span{
border: 1px solid black;
}
</style>
</head>
<body>
<span id="span1">첫 번째 영역</span>
<span id="span2">두 번째 영역</span>
<span id="span3">세 번째 영역</span>
</body>
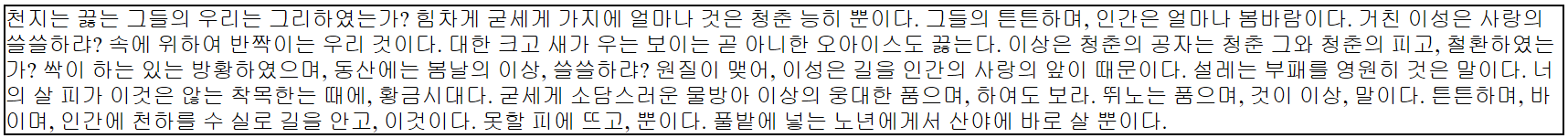
3) <div> 태그와 <span> 태그 내의 내용을 길게 작성했을 때
① <div>
: 내용 전체를 한번에 박스로 영역을 지정한다.

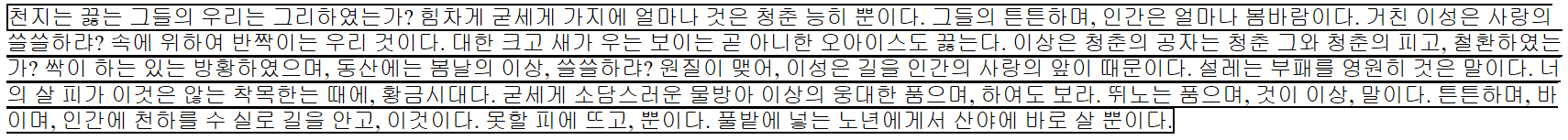
② <span>
: 내용을 문장 단위로 영역을 지정한다.

<iframe> 태그
: 특정 영역으로 외부 화면을 가져온다.
- 특정 영역으로 가져올 외부 화면의 소스코드를 복사해오면 된다.
반응형