표를 구성하는 태그 <table>, <th>, <tr>, <td>
1) <table>
: 표를 생성한다.
2) <th>
: 표의 제목 셀을 나타낸다.
- 글자를 굵게 표시하며, 가운데 정렬한다.
3) <tr>
: 표의 한 행을 나타낸다.
4) <td>
: 표의 일반 셀을 나타낸다.
<!DOCTYPE html>
<html>
<heead>
<title>기본 형태의 표 생성하기</title>
</head>
<body>
<h1>기본 형태의 표 생성하기</h1>
<table border="2">
<thead style="background-color:aquamarine;">
<th>브라우저명</th>
<th>제조사</th>
<th>홈페이지</th>
</thead>
<tr>
<td>Internet Explorer</td>
<td>Microsoft</td>
<td><b><i>https://www.microsoft.com</i></b></td>
</tr>
<tr>
<td>Chrome</td>
<td>Google</td>
<td><b><i>https://www.google.com</i></b></td>
</tr>
<tr>
<td>Firefox</td>
<td>Mozilla</td>
<td><b><i>https://www.mozilla.com</i></b></td>
</tr>
</table>
</body>
</html>
① 표 생성하기
표를 생성하기 위해 <table> 태그를 사용한다.
<table border="2">에서 border는 표 바깥선 굵기는 나타내는 것이다. 속성값이 커질 수록 표 바깥선 굵기도 굵어진다.
② 표 내에서의 제목 셀 만들기
표 내에서의 제목을 표시하기 위해 <thead> 태그를 사용한다.
그리고 해당 제목의 행을 나타내기 위해 <thead> 안에 <tr> 태그를 사용한다.
그 다음, 해당 행에 제목 셀을 나타내기 위해 <tr> 안에 <th> 태그를 사용한다.
제목 셀에 색상을 추가하고 싶으면 <thead>에 style을 사용하여 배경 색상('background-color')을 지정해주면 된다.
③ 다음 행 나타내기
제목 셀들이 한 행을 구성했으므로 해당 제목들의 내용을 작성하기 위해 행들을 더 구성해야 한다.
이때, 제목을 표시하는 <thead> 태그 바깥에서 <tr> 태그로 행을 나타낸 후 <td> 태그로 일반 셀을 나타내면 된다.
테이블의 구조 나누기
1) <thead>
: 테이블의 머리 부분(제목)을 나타낸다.
2) <tbody>
: 테이블의 몸통 부분(내용)을 나타낸다.
3) <tfoot>
: 테이블의 다리 부분(마무리)을 나타낸다.
<!DOCTYPE html>
<html>
<head>
<title>테이블 구조 나누기</title>
</head>
<body>
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>27</td>
<td>경기도 양주시</td>
</tr>
<tr>
<td>장길산</td>
<td>36</td>
<td>서울시 영등포구</td>
</tr>
<tr>
<td>임꺽정</td>
<td>29</td>
<td>황해도</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">총 인원</th>
<th>3명</th>
</tr>
</tfoot>
</body>
</html>
<thead>
표 내의 제목 부분을 나타내기 위해 <thead> 태그를 사용한다. 그리고 해당 행을 나타내기 위해 <tr> 태그를 사용하고, 각각의 제목 셀을 지정하기 위해 <th> 태그를 사용한다. 이때 <th> 태그는 글자를 굵게 표시하고, 가운데 정렬을 한다.
<tbody>
표에서의 내용 부분을 나타내기 위해 <tbody> 태그를 사용한다. 그리고 해당 행을 나타내기 위해 <tr> 태그를 사용하고, 각각의 일반 셀을 지정하기 위해 <td> 태그를 사용한다.
<tfoot>
표의 마지막 부분을 나타내기 위해 <tfoot> 태그를 사용한다. '총 인원'과 '3명'만을 출력할 것이므로 3열인 것을 2열로 만들어야 한다. 이때 사용할 수 있는 것이 'colspan'이다. 위와 같은 경우는 '총 인원'을 다른 열과 합친 것이므로 '총 인원'의 셀을 나타내는 <th>에 'colspan="2"'를 넣어주어 2개의 열을 합쳐주면 된다.
응용
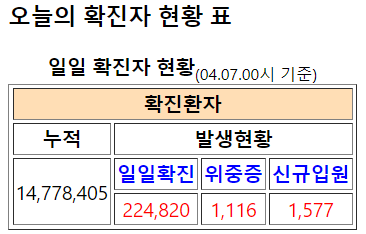
일일 확진자 현황 표 만들기
<!DOCTYPE html>
<html>
<head>
<title>확진자 현황 표</title>
</head>
<body>
<h3>오늘의 확진자 현황 표</h3>
<table border="1">
<caption>
<b>일일 확진자 현황</b><sub>(04.07.00시 기준)</sub>
</caption>
<thead>
<tr>
<th colspan="4" style="background-color: rgb(255, 222, 181)">
확진환자</th>
</tr>
</thead>
<tbody>
<tr>
<th>누적</th>
<th colspan="3">발생현황</th>
</tr>
<tr style="color: blue">
<th rowspan="2">14,778,504</th>
<th>일일확진</th>
<th>위중증</th>
<th>신규입원</th>
</tr>
<tr style="text-align: center; color: red">
<td>224,820</td>
<td>1,116</td>
<td>1,577</td>
</tr>
</tbody>
</table>
</body>
</html>
<caption>
표 제목을 가운데 정렬하기 위해 <caption> 태그를 사용한다.
<sub>
'일일 확진자 현황'에 '(04.07.00시 기준)'을 아래첨자로 표시하기 위해 <sub> 태그를 사용한다.
<th>
굵은 글자에 가운데 정렬을 하고 싶을 땐 <th> 태그를 사용한다.
colspan
한 행에서 네 개의 열을 하나의 열로 만들기 위해 colspan을 사용하며, 속성값은 4로 한다.
rowspan
한 열에서 두 개의 행을 하나의 행으로 만들기 위해 rowspan을 사용하며, 속성값은 2로 한다.
style
style은 글자나 표를 꾸밀 때 사용한다. 한 행 전체에 같은 style을 적용하고 싶으면 <tr> 태그에 입력하면 되고, 셀마다 다른 style을 적용하고 싶으면 <td>나 <th> 태그에 각각 다르게 입력하면 된다.
'background-color'은 배경 색깔을 나타내고, 'color'는 글자 색깔을 나타낸다. 그리고 'text-align'은 정렬 기준을 나타낸다. style에 여러 조건들을 한번에 작성할 때는 ';'로 연결한다.