반응형
<li>
: 목록을 나타낸다.
<!DOCTYPE html>
<html>
<head>
<title>목록과 관련된 태그</title>
</head>
<body>
<li>첫 번째 목록</li>
<li>두 번째 목록</li>
</body>
</html>
<ul>
: 목록의 순서가 없이 표시된다.
<!DOCTYPE html>
<html>
<head>
<title>목록의 순서가 없는 태그</title>
</head>
<body>
<h4>ul</h4>
<ul>
<li>
과일
<ul>
<li>사과</li>
<li>포도</li>
</ul>
</li>
<li>채소</li>
</ul>
</body>
</html>
1. 과일 2. 채소 가 아니라 단순 도형으로 목록을 표시한다.
<ul> 안에 <li>를 사용하면 목록 내의 목록을 만들 수 있다.
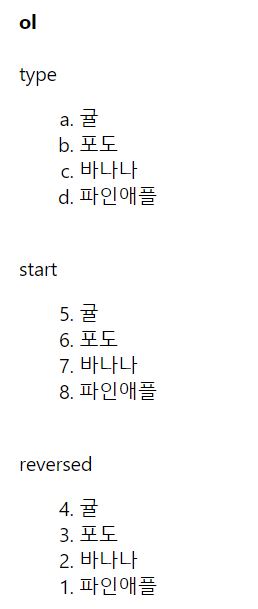
<ol>
: 목록의 순서를 표시한다.
- 속성값은 숫자가 기본값이고, 숫자 외에 a와 A, i, I가 있다.
<!DOCTYPE html>
<html>
<head>
<title>목록의 순서가 있는 태그</title>
</head>
<body>
<h4>ol</h4>
type
<ol type="a">
<li>귤</li>
<li>사과</li>
<li>바나나</li>
<li>파인애플</li>
</ol>
<br>
start
<ol start="5">
<li>귤</li>
<li>사과</li>
<li>바나나</li>
<li>파인애플</li>
</ol>
<br>
reserved
<ol reserved>
<li>귤</li>
<li>포도</li>
<li>바나나</li>
<li>파인애플</li>
</ol>
</body>
</html>
type
<ol>에 type으로 목록의 순서(숫자/영어 대소문자/로마표기 대소문자)를 여러 가지로 나타낼 수 있다. type의 속성값을 'a'로 넣으면 abc순으로. 'A'로 넣으면 ABC순으로, 'i'로 넣으면 로마문자 ⅰⅱⅲ순으로, 'I'로 넣으면 ⅠⅡⅢ순으로 나타난다.
start
<ol>에 start를 사용하여 목록의 순서 시작값(숫자만 가능)을 설정할 수 있다. start의 속성값을 '5'로 넣으면 '5. 6. 7. 8.'순으로, '7'로 넣으면 '7. 8. 9. 10.'순으로 나타난다.
만약 <ol type="a" start="5">로 설정하면 abc순에서 5번째 영문자('e')부터 시작한다.
reserved
<ol>에 reserved를 사용하여 목록의 순서 표기를 역순으로 나타낼 수 있다.
<dl>
: 설명과 관련된 목록을 나타낸다.
<!DOCTYPE html>
<html>
<head>
<title>설명과 관련된 목록 태그</title>
</head>
<body>
<h4>dl</h4>
<dl>
<dt>제목을 설정하는 태그 dt</dt>
<dd>설명을 작성하는 태그 dd</dd>
<dd>설명을 더 작성한다.</dd>
</dl>
<br>
<dl>
<dt>또다른 제목을 설정할 수 있다.</dt>
<dd>해당 제목에 대한 설명을 작성할 수 있다.</dd>
</dl>
</body>
</html>
반응형