반응형
jsp
입력: <input type="text" id="input1" name="input">
<button id="btn1">전송</button>
<br>
응답: <label id="output1"></label>
<script>
$("#btn1").click(function(){
$.ajax({
url: "ajax1.do",
data: {input:$("#input1").val()},
type: "get",
success: function(result){
console.log("ajax 통신 성공");
$("#output1").text(result);
},
error: function(){
console.log("ajax 통신 실패");
},
complete: function(){
console.log("ajax 통신 성공 유무와 상관없이 호출");
}
});
});
</script>
AjaxController1
1) setContentType("text/html; charset=UTF-8")
: 응답데이터에 한글이 포함된 경우에 응답데이터에 대한 type(text/html)과 charset(charset=UTF-8)을 지정한다.
2) getWriter()
: jsp와의 연결통로를 열어주는 메소드
@WebServlet("/ajax1.do")
public class JqAjaxController1 extends HttpServlet {
private static final long serialVersionUID = 1L;
public JqAjaxController1() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String str = request.getParameter("input");
String responseData = "입력한 값: " + str + " 길이: " + str.length();
response.setContentType("text/html; charset=UTF-8");
response.getWriter().print(responseData);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
- 기본 화면

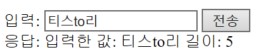
- 입력 시 화면

반응형