반응형
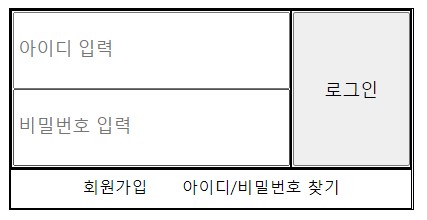
로그인 양식
- form 태그 : 아이디와 패스워드를 입력받으면 서버로 넘겨야 하므로 form 태그를 사용한다.
- input 태그 : 아이디와 패스워드를 입력받을 입력창과 로그인 버튼을 만들 때 사용한다.
- a 태그 : 회원가입과 아이디/비밀번호 찾기를 할 때 a 태그를 사용하여 해당 문서로 이동시킨다.
<head>
<style>
div, form{
border: 1px solid black; /*boreder: 틀을 확인하기 위해 작성한 것. 생략해도 된다.*/
box-sizing: border-box;
}
#loginForm{
border: 1px solid black; /*boreder: 틀을 확인하기 위해 작성한 것. 생략해도 된다.*/
width: 300px;
height: 150px;
}
#loginForm>*{ /*#loginForm의 모든 태그들(*)*/
width: 100%;
}
#loginFormInput{ /*#loginFormInput의 높이를 80%로 지정*/
height: 80%;
}
#signUpNfindIdPw{ /*#signUpNfindIdPw의 높이를 20%로 지정*/
height: 20%;
text-align: center; /*텍스트를 가운데 정렬한다.*/
}
#signUpNfindIdPw>a{
/*링크 연결 시 텍스트가 파란색 글자에 밑줄이 생긴다.*/
text-decoration: none; /*텍스트에 꾸밈을 없앤다.*/
color:black;
font-size: 12px;
margin: 10px; /*a 태그 간의 거리를 넓힌다.*/
}
#loginFormInput>*{
/*#loginFormInput 안의 모든 태그들의 높이를 #loginFormInput 높이의 100%로 지정*/
height: 100%;
float: left; /*해당 요소들을 왼쪽 정렬한다.*/
}
#inputIdPw{ /*#loginFormInput 너비의 70%를 #inputIdPw의 너비로 지정*/
width: 70%;
}
#loginButton{ /*나머지 30%를 #loginButton의 너비로 지정*/
width: 30%;
}
#inputIdPw>input{
width: 100%; /*#inputIdPw의 너비 100%를 input 너비로 지정*/
height: 50%; /*#inputIdPw의 높이의 50%씩 각각의 input 높이로 지정*/
box-sizing: border-box; /*박스 크기를 #inputIdPw의 테두리 영역으로 지정*/
}
#loginButton>input{
width: 100%; /*#loginButton의 높이와 너비의 100%를 input 높이와 너비로 지정*/
height: 100%;
}
</style>
</head>
<body>
<div id="loginForm">
<form action="test.do" id="loginFormInput">
<div id="inputIdPw">
<input type="text" name="userId" placeholder="아이디" required>
<input type="password" name="userPw" placeholder="비밀번호" required>
</div>
<div id="loginButton">
<input type="submit" value="로그인">
</div>
</form>
<div id="signUpNfindIdPw">
<a href="#">회원가입</a>
<a href="#">아이디/비밀번호 찾기</a>
</div>
</div>
</body>

반응형